

For the first time in history, innovative technology will allow humans to travel back in time. Zeit’s new technology gives consumers the opportunity to have a travel experience that is not only unique, but out of this world--quite literally. With 289 destinations spanning prehistoric times to today, Zeit is offering time travel packages to many significant periods in history all across the world.
Zeit - DesignLab
2 weeks
Research, User Flows, Information Architecture, Sketching, Wireframing, UI, Prototyping
Pen & Paper, Sketch App, Invision
Create an e-commerce website that allows customers to to access information about time travel, browse through offered time/space locations, and book desired travel plans using a checkout feature within the website.

As there was no source available for time travel data, some of the research had to rely on secondary information and trends on regular travelling and travelers.
Zeit has no direct competitors that could have potentially given some insight into the working and functionality of a time travel product. I conducted a competitive analysis to identify competitors that offer unique experiences and looked at the approaches they follow to solve a similar problem.
The main insights from the competitive analysis were:

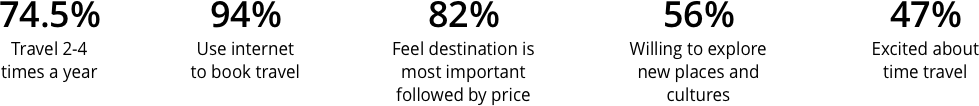
To understand people’s traveling habits and preferences, I distributed a survey and received 102 responses.

This data helped uncover users’ traveling styles and views about time travel, that I will delve deeper into during the user interviews.
I conducted four user interviews consisting of general questions about travel habits (how do you choose the destination, how do you book travel, obstacles with booking travels online) to eventually drilling down to specific questions regarding time travel.
By mapping out the significant characteristics I found from each of my user interview participants, two personas were created: Nick - the travel enthusiast, Rob - the historian
Their pain points in regard to time travel was the same - safety concerns, messing up the time stream, danger - but their needs and behaviors were quite different.
I focused on Rob as my primary persona to be targeted and Nick as a secondary persona. While some of the features might appeal to Nick as well, his needs and preferences could be more specifically targeted in future releases.
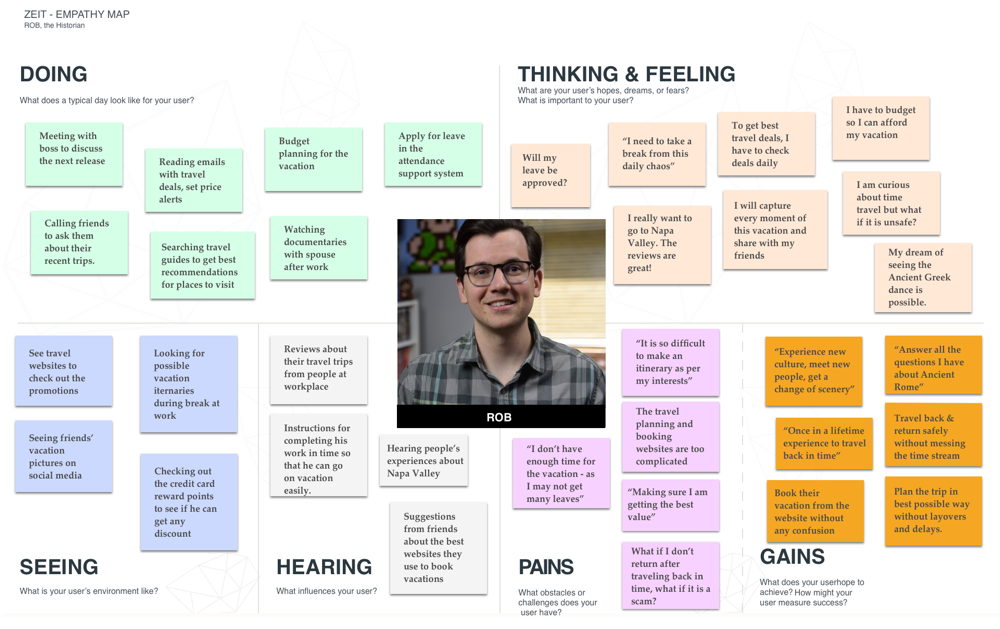
To get an understanding of users’ projected experience with Zeit, an empathy map was created. I uncovered what the users’ think, hear, say and do. A few of these emotions included frustration about long and complicated booking process and also the safety concern surrounding Time Travel.

Since time travel have never been available before, it was important to discover how users’ might expect to navigate through the site and see these different kinds of trips organized.
To discover how users might expect to navigate through the site, I performed an online card sort. Several themes emerged from the card sort results: time period, region, and subjects of interest (such as art, architecture, entertainment etc.).
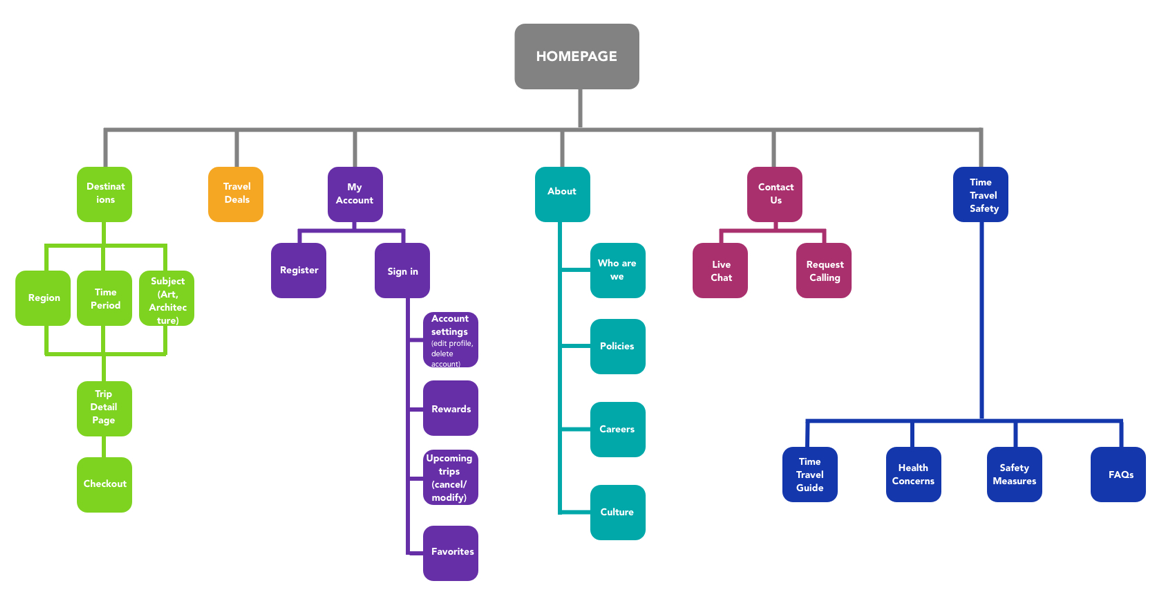
I applied what I learned from above to create a site map to get a more concrete sense of the structure of the site before designing the interface.

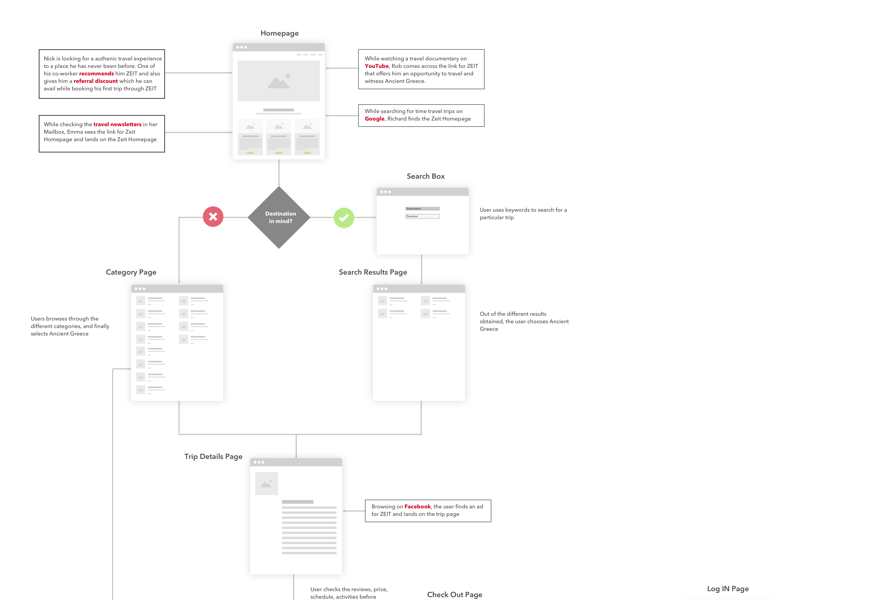
The main user and business goal of Zeit is to allow the users’ “to discover and book a trip using Zeit”. The flow of the app and the way the user will interact with the product on a screen flow level is depicted here. Also, different options/paths a user can take to accomplish this goal are depicted here.
My main takeaways from these flows were to include an easy booking process as well as an intuitive navigation for the user to browse through the different trips.

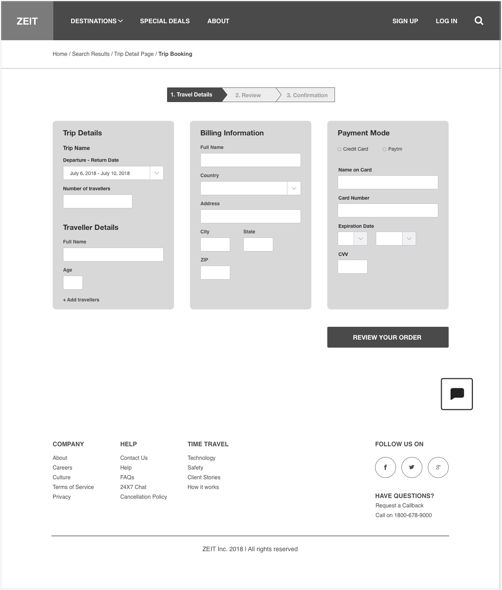
After the basic functionality and UI was mapped out with pen and paper, I moved to low fidelity wireframes which helped visualize the final product. For each page I was encouraged to think about which elements were actually necessary.
It was interesting to test the low fidelity prototypes. These were plugged into InVision as a prototype, which was then tested by three participants. They were asked to check what Zeit offers, find a trip to Rome and book it successfully. The data were recorded.
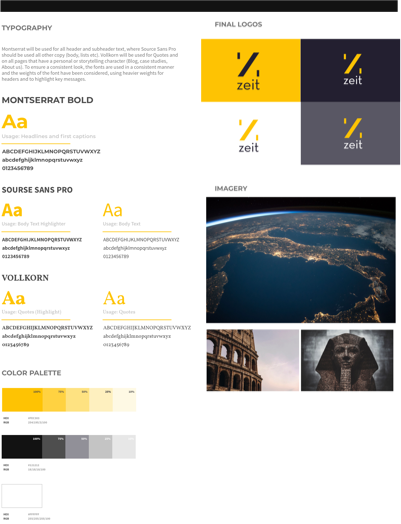
A mood board was created to get a feel for what Zeit symbolised. I took inspiration from the mood board and created a style guide to set the tone for Zeit’s visual language.
The brand style tile was created in regards to the feelings evoked by Zeit: modern, fresh, historical, futuristic, intriguing and curiosity .

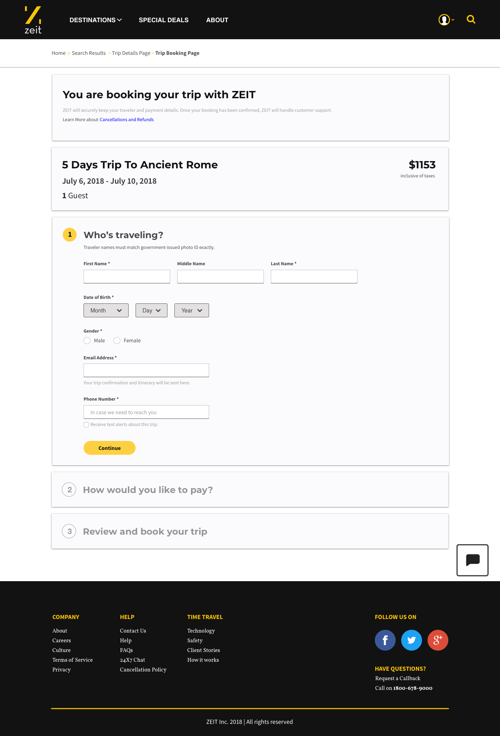
After initial rounds of testing, the high fidelity mockups were created. The major change was made to the “Checkout process” as the users remarked that the process looks dated and complicated.
Once I completed all my Hi-Fi mockups, I created an interactive prototype using Invision. I then used this prototype to validate my design solutions.
Play with the prototype here 👉
Before testing my prototype, I developed a usability test plan which included the project details, tasks and scenarios. I conducted two sets of 4 usability tests to collect user feedback on the website, the first to iterate upon my design, and the second to fine tune my designs.
Participants were observed to see how they interact with the website, and to identify potential pain points while they are carrying out the task given at hand.


Ensuring that the user is booking the correct trip - Avoiding User Errors
Fast and straightforward checkout flow - User Retention.
All the partcipants were successful in achieving the assigned task. All the feedback and comments of the participants from usability testing was noted and observed.
Based on this, an Affinity Map was created to discover new insights and address issues on the current working prototype and provide design recommendations.

Using the design recommendations from usability testing, changes were made and the prototype was updated.
Play with the final prototype here 👉
After making updates to the interface and prototype and test again for user feedback. In future, it would be interesting to add features like “Group Travel”, “Social” to make Zeit a one stop shop for all the traveling needs.
It has been a fantastic journey designing Zeit.
From getting my hands dirty with user research, developing user personas and flows, to designing visual comps and prototyping, I got the opportunity to experience the whole design process.
The unique thing about Zeit is that it is a business that doesn’t exist, so I was not able to recruit users with prior experience. Looking at the current scenario where technology is evolving EVERYDAY and new innovations are made, working on a project like this gave me idea of working in an environment where things that have never existed before are created. This project provided the opportunity for me to learn the value of user research techniques like surveys and interviews to gain a deeper understanding of all users.