Glossier
Discover your scientifically matching skincare product using GLOSSY - an AI Assistant obsessed with improving and reinventing your skincare experience.


Glossier is a luxury skincare and makeup brand which is looking to further their digital presence by adding a new feature to their mobile app. Glossier would like to round out its offerings by providing users with features that help them better personalize their skincare recommendations.
I sought to create an app that enables Glossier's diverse community of customers to have a personalized experience during their skincare purchase.
Glossier (DesignLab)
September 2018-October 2018
Research, User Flows, Information Architecture, Sketching, Wireframing, UI, Prototyping
Pen & Paper, Sketch App, Marvel
People want to spend the minimal time and cost to find perfectly matching skincare products. Most consumers lack the skincare expertise to choose the most suitable product leading to trial-and-error product hunt experience with continuous frustration and mental burden.
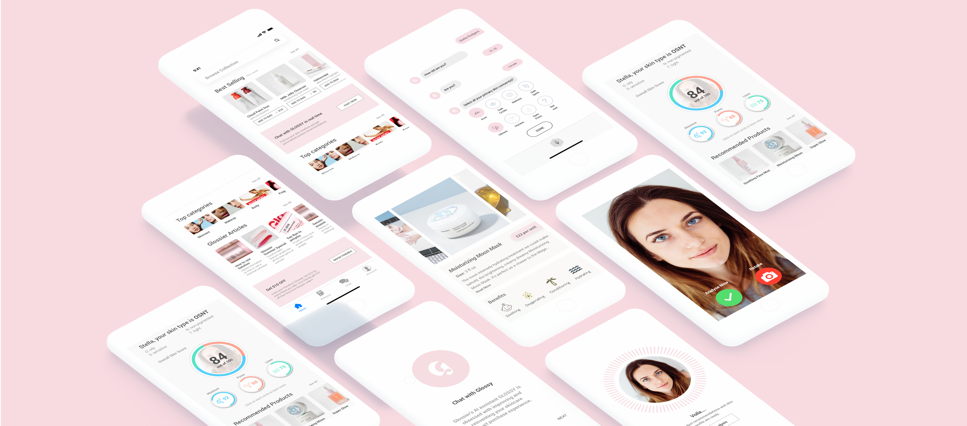
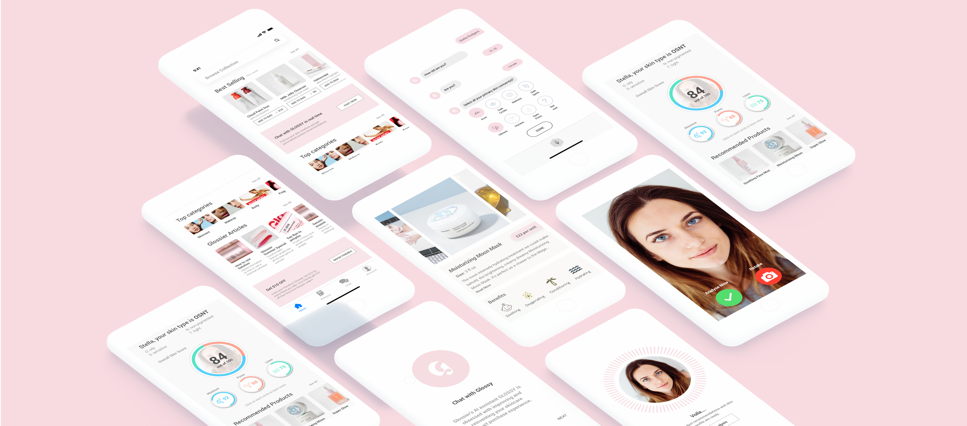
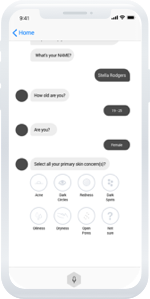
The Glossier App allows for a quick and seamless mobile experience, helping the users’ discover the best products for their unique skin needs, powered by artificial intelligence. Users’ chat with Glossy, Glossier’s AI driven chatbot and get their skin report and product recommendations
SECONDARY RESEARCH
This included researching market trends in beauty, skincare, and makeup industries, augmented reality, artificial intelligence, and social media marketing.
The major takeaways included:
USER INTERVIEWS
I interviewed users who had experience shopping with Glossier or other beauty apps to understand the problem, identify pain points, and outline areas of opportunity. I was especially interested in investigating how people currently find their skincare products and what factors mattered most in choosing a qualified skincare product for themselves.
I found commonalities between user responses:
COMPETITIVE ANALYSIS
I led a competitive analysis of existing products that uses modern technologies to provide skincare recommendation. The goal of this exercise was to identify competitor’s target user groups, product functionality, and usability to determine how Glossier could improve upon or avoid issues inherent to existing products.
By identifying competitor strengths and weaknesses, I was able to better define Glossier’s value proposition. I reviewed the platforms such as Proven, HelloAva, BeautyByDesign, Revieve and Milk Makeup. These companies solve this problem by incorporating AI driven skin quizzes, skin surveys, facial recognition technology and in their e-commerce apps.
View Full Research Deck here 👉
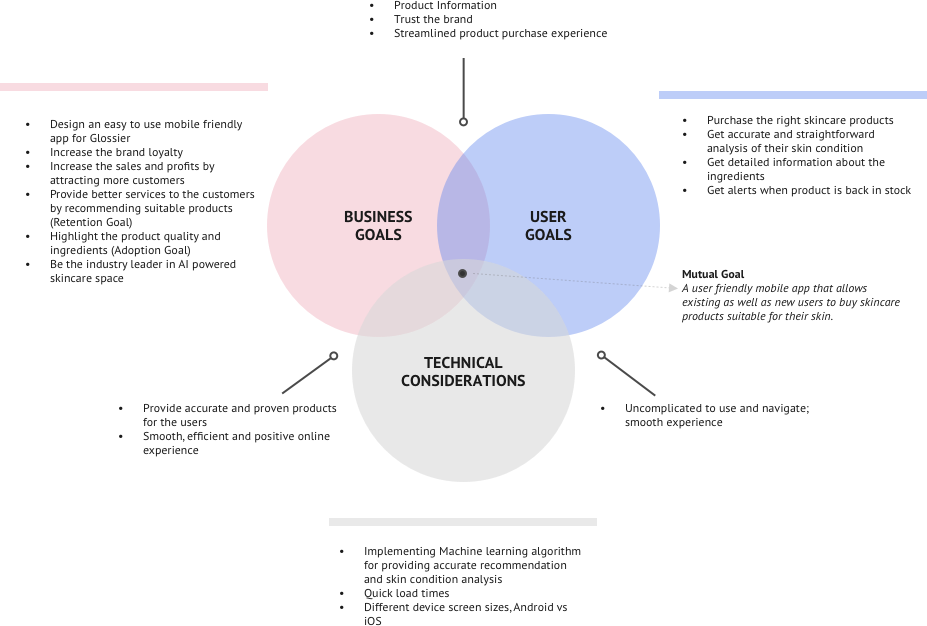
Based on user research findings and competitive analysis, I decided to design a skincare product recommendation feature for Glossier. Glossier uses AI powered chatbot “Glossy” that offers a personal skin report and product recommendations to the user based on their unique skin type. I envision this product recommendation tool can effectively help users select the best matching skincare product with a smooth and simple process.
By providing a professional skin report and skincare product recommendations, Glossier empowers users to make decision with greater confidence and surity.
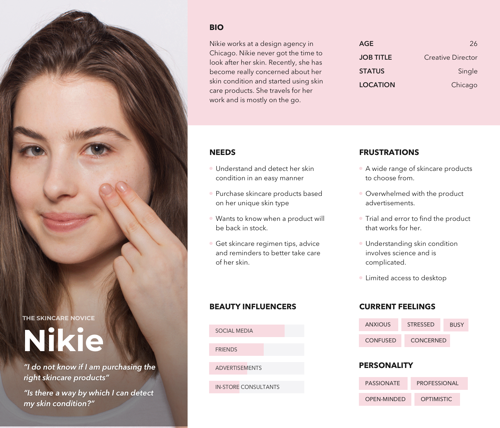
MEET NIKIE
I used the findings to create a persona, Nikie, to help me understand how I can help her/our users achieve their goal using certain features in the app.

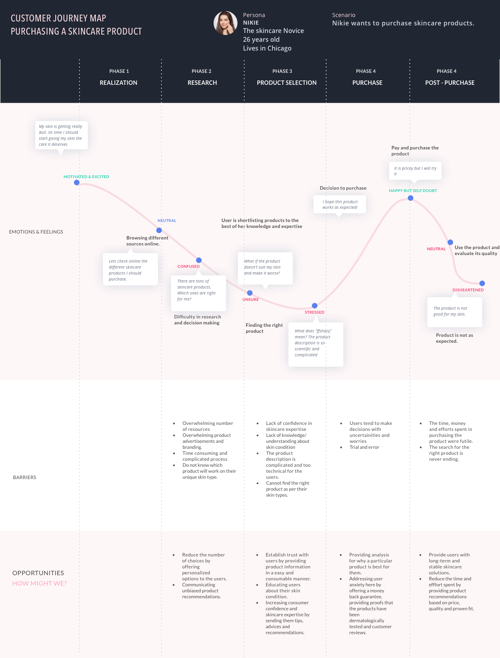
JOURNEY MAP
The journey map captures a very likely scenario in a general sense based on my findings. When reading the customer journey map I like to look especially at the emotion chart to look at where emotions dip.


INFORMATION ARCHITECTURE
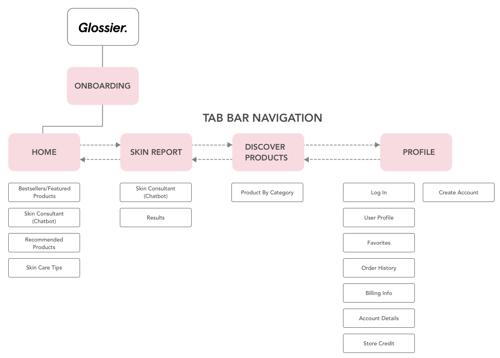
APP MAP
After identifying a solid set of major features, I mapped out the information architecture to show the hierarchy of major and minor features. It gave me an idea of how to organize content and how many interactions or screens it'll take to complete a task.

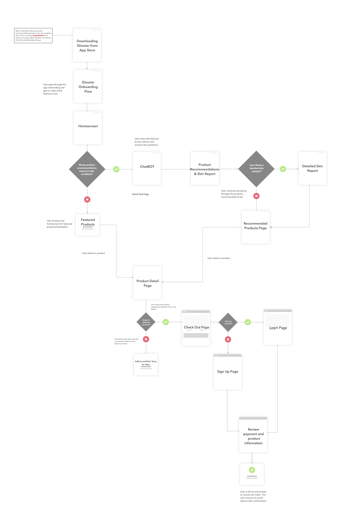
USER FLOW
I developed a flow that allows for seamless and cohesive user experience with out dead ends. Mapping out the user's journey from start to finish helped me ensure the pages flowed in a logical and smooth way.

WIREFRAMES
I have already gathered enough information to get started with the wireframes.
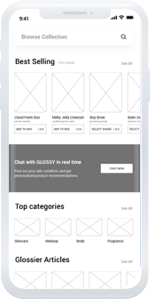
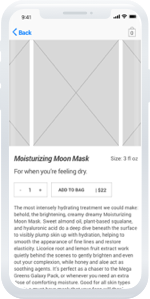
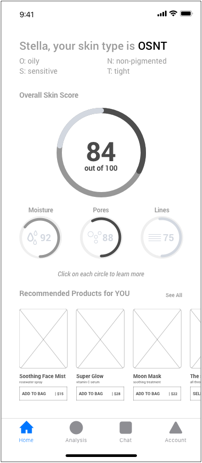
Using Sketch, I created mid-fidelity wireframes after quick napkin sketch explorations. I created this set of mid-fidelity wireframes of all of the key screens and interactions to help gain the user's perspective in lesser time.
KEY SCREENS




MID FIDELITY PROTOTYPE
I created the prototype in Marvel with the necessary hotspots to complete tasks within the app.
I followed the existing visual design elements of Glossier as best as I could using the product’s existing colors and design patterns.
CHANGES BASED ON USER TESTING
No option to share skin analysis


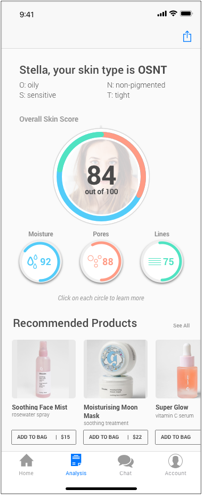
User can now share skin analysis
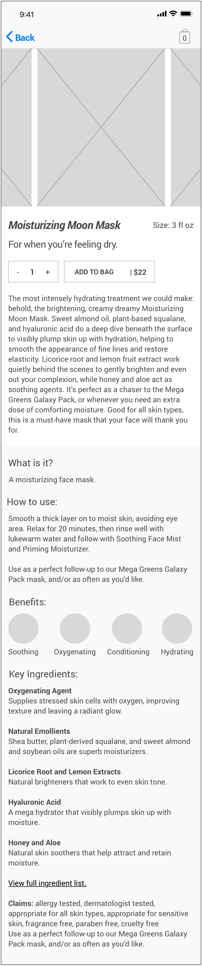
-Page Too long
-Add to Bag CTA would disappear when user scrolls down
-No Reviews
-Order of Information is unclear


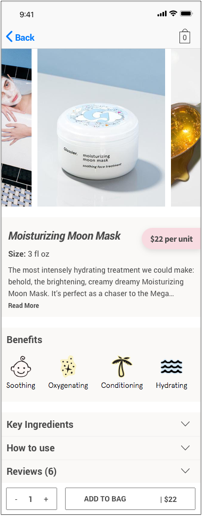
-Page is shortened by adding collapsible menu items
-Add to Bag CTA is fixed and visible to user at all times
-Reviews added
-Page information re-organised such that the user sees the important information first
HIGH FIDELITY PROTOTYPE
I finally created a high fidelity prototype for my app.
Creating an end-to-end mobile app for a website was certainly a big and tricky project. I had to embody the existing experience, but improve at the same time. Matching the existing aesthetic while having freedom with visual elements was also challenging because I was free to run with ideas, but not deviate too much from the original aesthetic. I’m pleased with the end result which has hints of Glossier.
Another major learning was trust when it comes to solutions for problem spaces such as skin. Since skincare is a personal experience connected to one's health and wellness, it is important that the solution be reliable and trustworthy.