

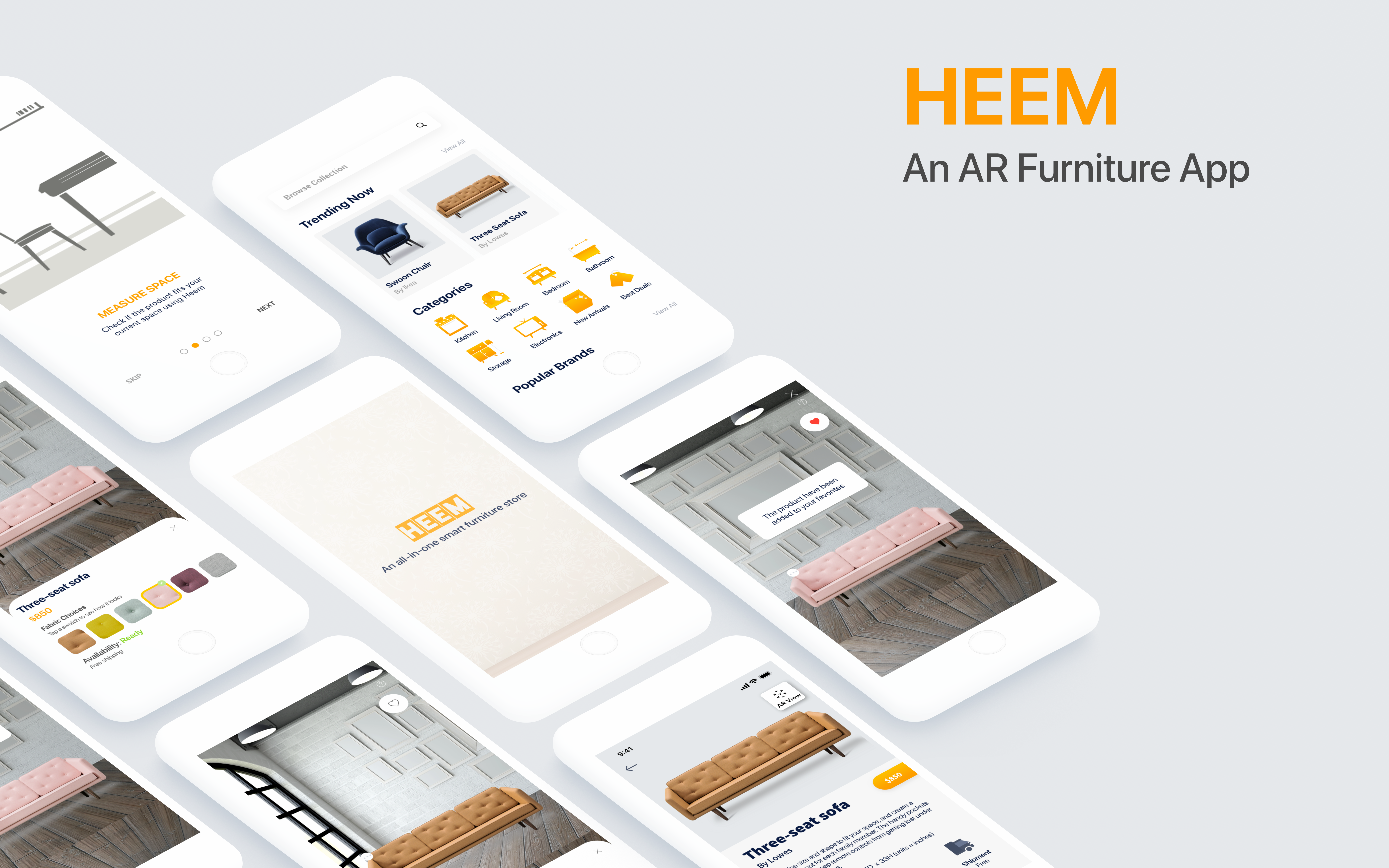
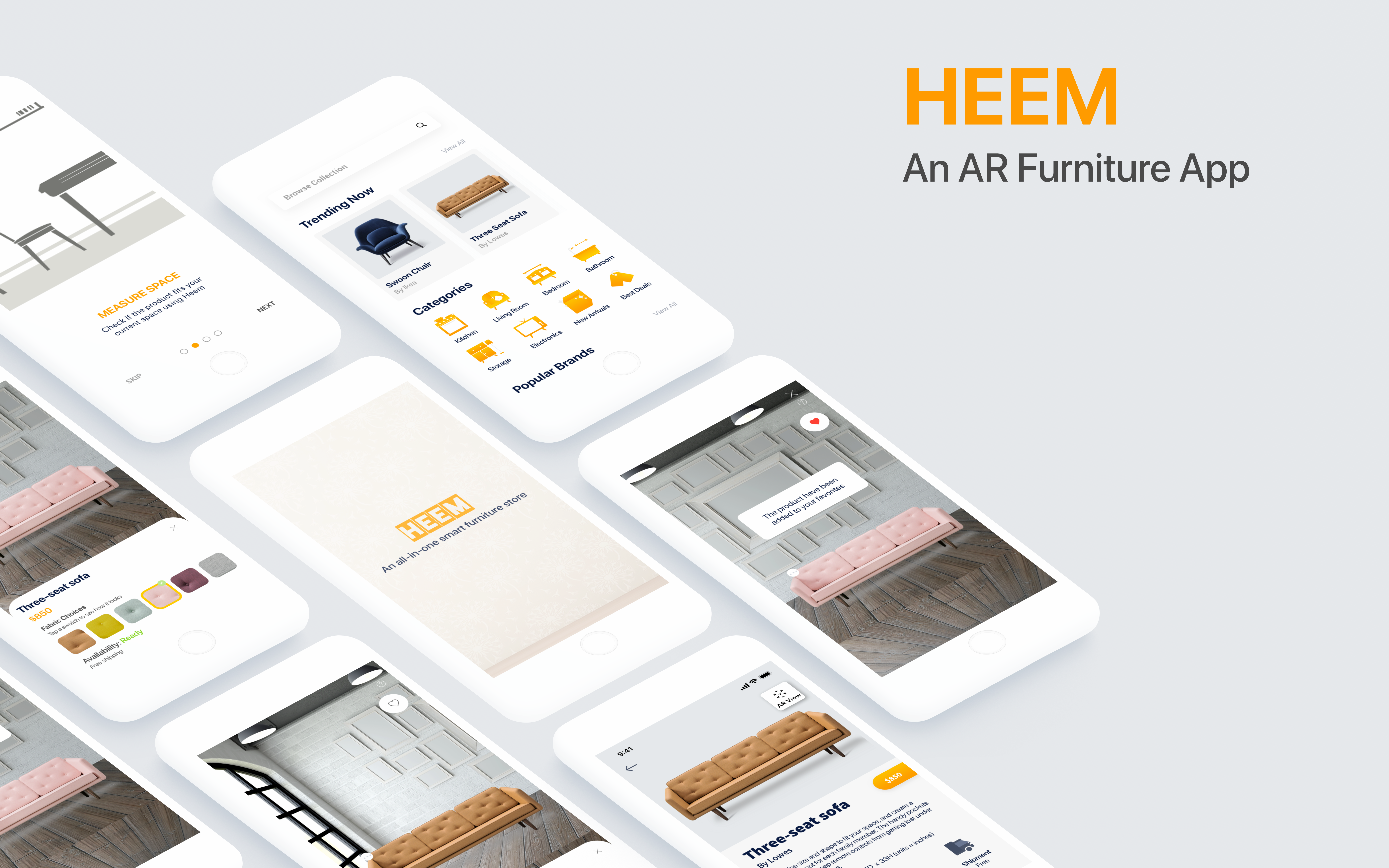
Heem is a new furniture shopping app that has partnered with top U.S. Furniture brands to provide users with a comprehensive catalog of products. It uses augmented reality to help people find the best furniture for their space. This project aims to deliver an immersive and enjoyable shopping experience on the newest AR-ready devices and minimize the trouble that is associated with furniture shopping.
I designed an end-to-end application and also established Heem's brand.
Heem Furniture, Designlab
2 weeks
Research, User Flows, Information Architecture, Sketching, Wireframing, UI, Prototyping
Pen & Paper, Sketch App, Marvel
Price, Quality and style are important when it comes to buying furniture, but the excitement of getting a beautiful item at a great price can turn into disappointment if it doesn't complement your existing setup.
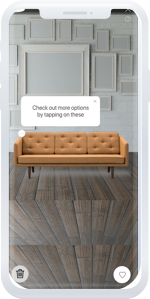
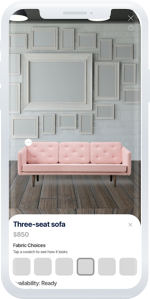
Heem is an app that allows users to visualize the furniture's size, color, and texture in its intended environment before making the purchase. Through this AR app, users can browse, and "try on" the furniture with just a few clicks and swipes.

At the beginning of the secondary research, it was important to establish an understanding of the furniture industry and its current target demographic.
The major takeaways included:
I conducted interviews with people who have purchased furniture before to empathize with them and gather a deeper understanding. I also observed the participants while they used IKEA Place app.
I saw a pattern from their answers, users were most frustrated when the furniture they bought didn’t match their existing setup in terms of both size and style
Key Takeaways
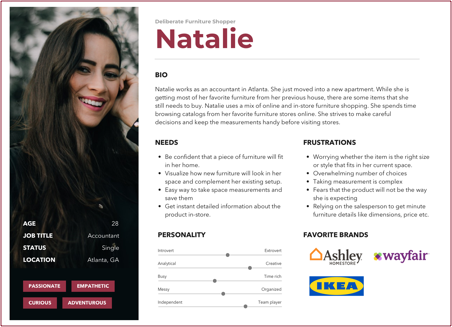
I created a persona, Natalie, who reflected the goals, needs, and frustrations uncovered from research. My design decisions were influenced by Natalie who represented the target user.

Using an empathy map, I looked for trends, contradictions, and patterns in my research findings and was able to create a bigger picture of my user. Here are some insights

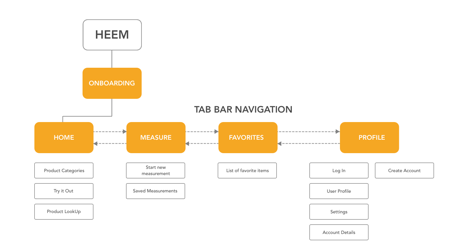
I created an app map based on the most important features I found while conducting research.

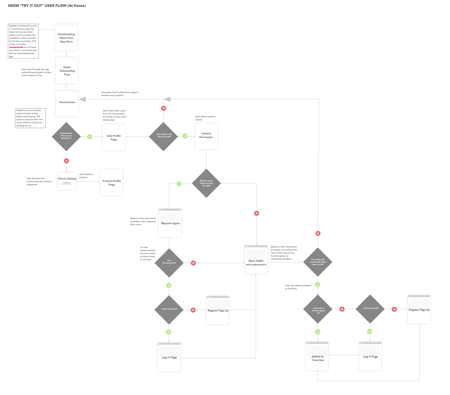
Based off the persona, I created a typical user flow for someone looking to view a piece in their space.

Initial sketches were developed based on the user flow and app map. Mid-fidelity wireframes were made from these sketches to show a more refined iteration of the screens. These were used during the usability testing phase.




I created the prototype in Marvel with the necessary hotspots to complete tasks within the app.
I conducted usability testing in order to see how users would interact with Heem mobile app.
Moving forward to hi-fidelity mockups, I made sure to tackle the main issues users had during the testing.
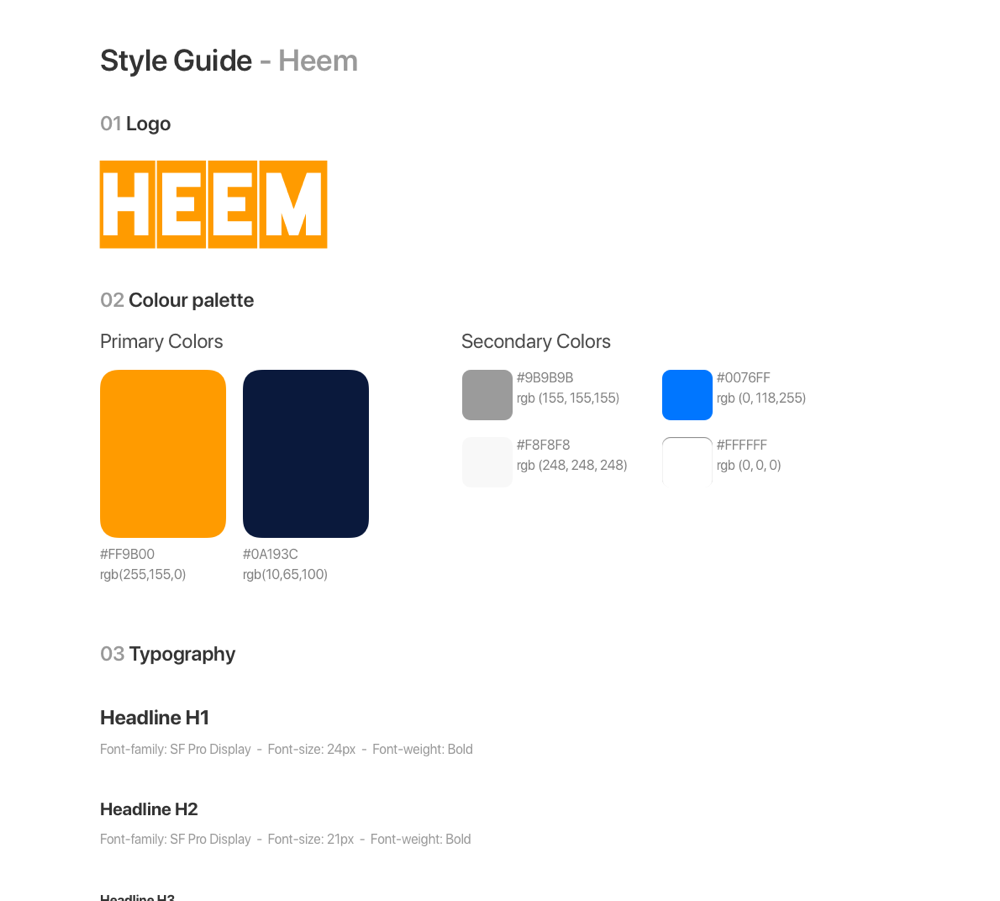
To start, I wrote down a few words that I envisioned this brand to be: modern, stylish, trendy, elegant, and helpful.
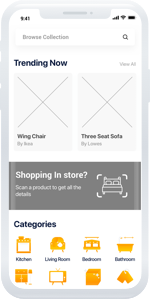
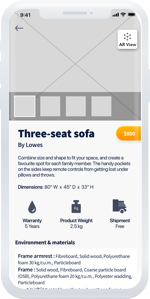
Next, I iterated on final UI designs in order to cater to my users’ needs and goals.

I finally created a high fidelity prototype for my app.
Play with the prototype here
This capstone was challenging as AR is a new for me. I had to do additional market research to understand what is AR capable of and its future potential. Secondly, it was hard conveying AR features on wireframes and high-fidelity prototype that are not fully developed. I had to give additional guidance to my users during usability testing and asked them to use imagination to help visualize this as a 100% functional app. I also learned the value of designing rapidly so that I could fail and validate designs quickly.